To draw a multi-line shape:
Select the Multi-Line Tool.
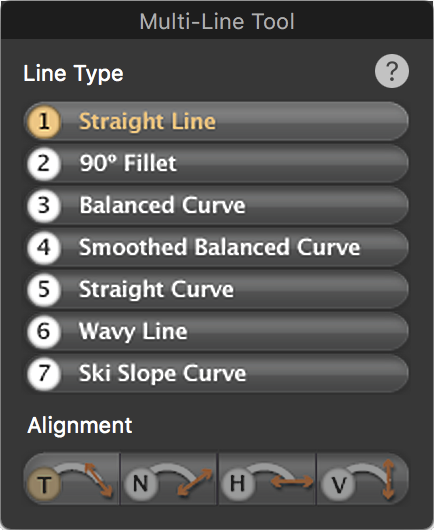
Select the Line Type and Alignment of the first line segment - see the following sections for more information. You can change the Line Type and Alignment selections at any time by using the HUD controls or the keyboard shortcuts.
Click to start drawing the first line segment.
Click again to complete the first line segment, which also starts drawing a second line segment.
Continue constructing your shape in this way by adding more line segments. Every click adds another line segment. The Line Type and Alignment selections can be changed at any time.
To correct a mistake, press the Backspace key to delete the last line segment drawn. Press the Backspace key repeatedly to delete more than one line segment. Press the Escape key to delete all of the line segments and start drawing the shape again.
End drawing by double clicking. To draw a closed shape, end drawing sufficiently near to the start position to display the mouse text "Double-click to Close", which will join the last line segment to the first one.
Adjust the shape in various ways using the Pointer, Reshaping and Rotation Tools.